


What is UI to Code AI?
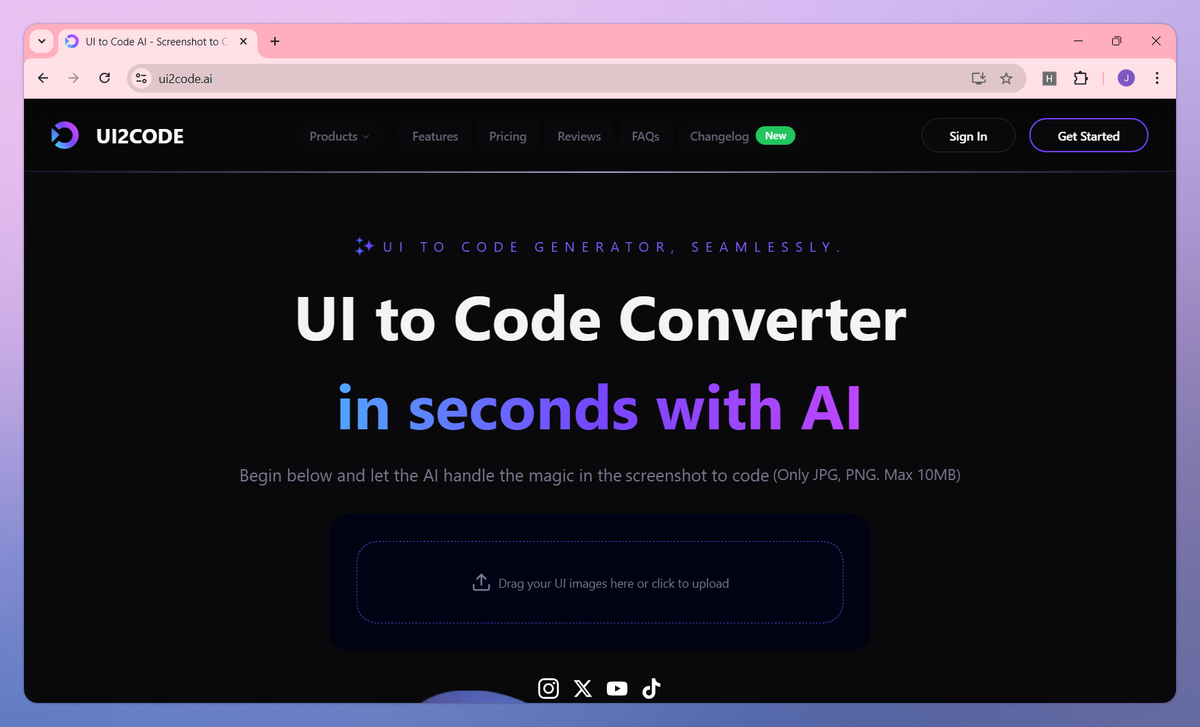
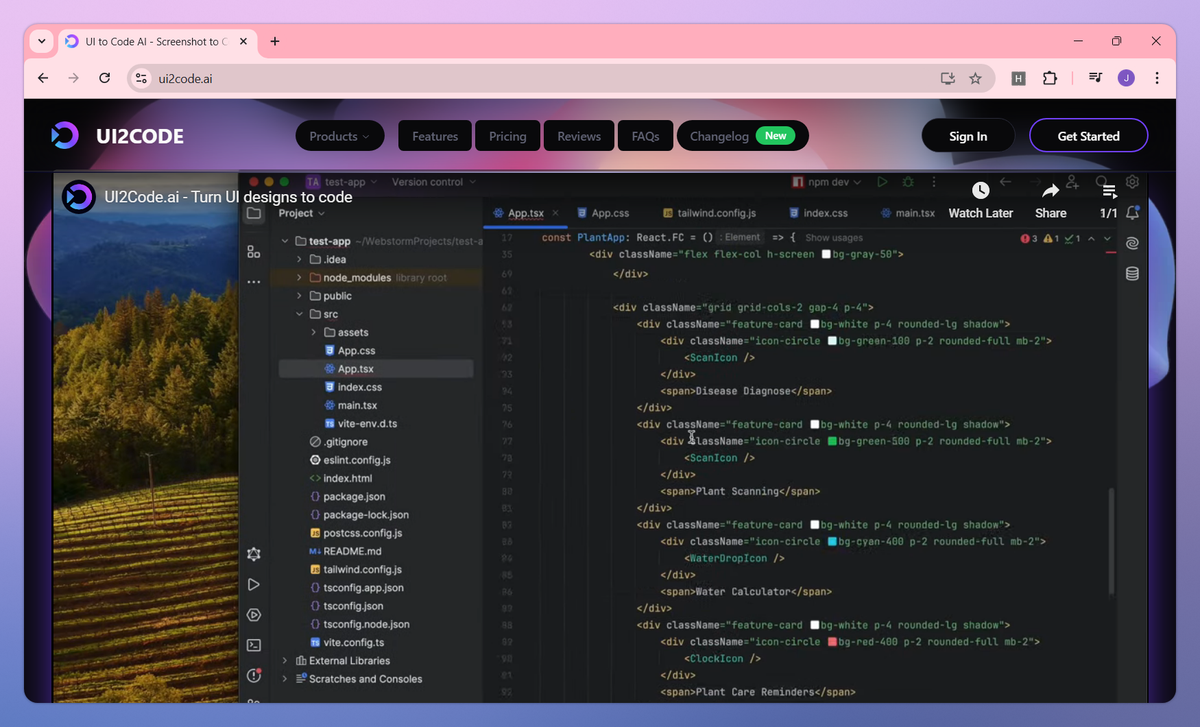
UI to Code AI is a design conversion tool that transforms UI mockups into functional code with a single upload. It generates clean code in multiple languages including Flutter, Swift, HTML, and Vue while maintaining design fidelity, helping frontend developers and design teams reduce manual coding time and accelerate their development process.
What sets UI to Code AI apart?
UI to Code AI sets itself apart with precise widget hierarchy generation and cross-platform code structuring, allowing designers to communicate their exact vision to engineering teams without technical handoffs. This framework-agnostic approach proves valuable for product teams working across multiple platforms who need to maintain consistent user experiences from Figma designs to final applications. By bridging the gap between design intention and implementation, UI to Code AI reduces the back-and-forth cycles that typically slow down product launches.
UI to Code AI Use Cases
- Design to code conversion
- Rapid prototyping
- Cross-platform app development
- Frontend code generation
Who uses UI to Code AI?
Features and Benefits
- Transform UI designs into working code by uploading screenshots or design files without manual coding.
Design to Code Conversion
- Generate code in multiple languages and frameworks including Flutter, Swift, Kotlin, Vue, and HTML.
Multi-Language Support
- Receive production-ready code immediately after uploading your design files.
Instant Code Generation
- Maintain the proper hierarchy and organization of components when converting designs to code.
Widget Structure Preservation
- Build applications for multiple platforms simultaneously from a single design input.
Cross-Platform Development
Pricing
Simple Component Export
Popular Framework Support
Modern Design Patterns
Access to Community Support
Complex Layout Generation
Accessibility Support
Component Organization
Complex Styling
Access All Supported Frameworks
Popular Framework Support
Performance Optimization
Accessibility Support