


What is Anima?
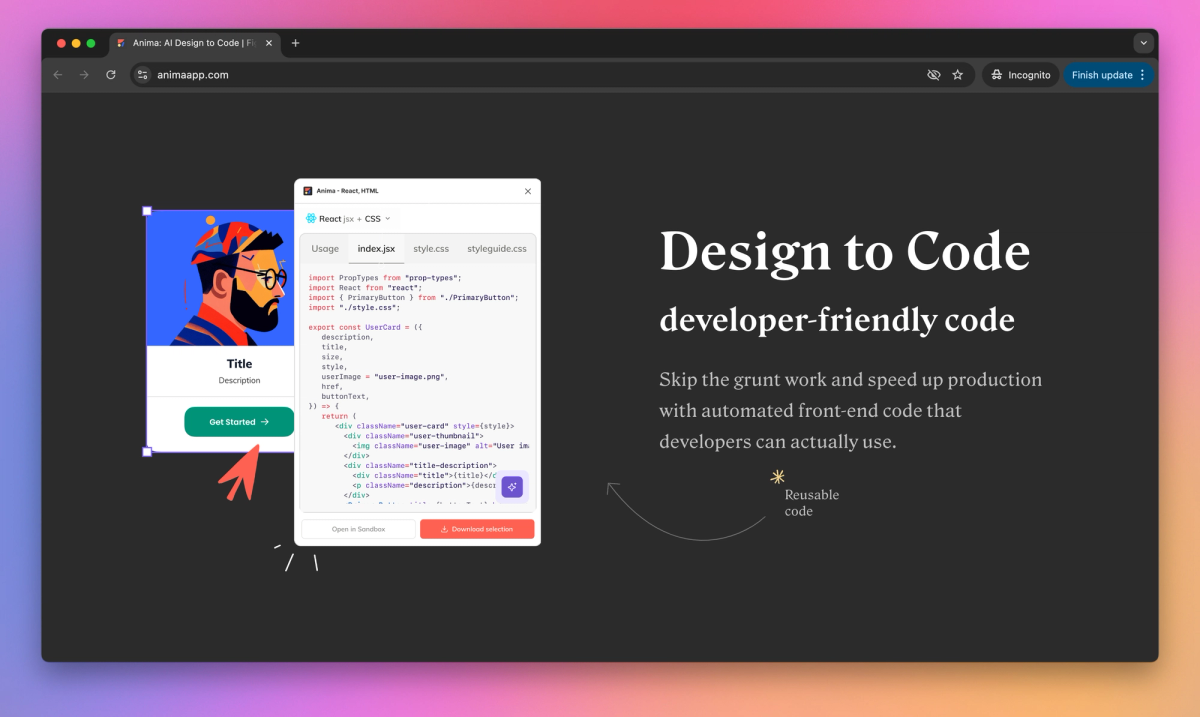
Anima converts Figma designs into React, HTML, and Vue code, automating front-end development for product teams. This design-to-code tool generates developer-friendly code that speeds up production, allowing designers and developers to focus on creating user interfaces.
What sets Anima apart?
Anima sets itself apart by integrating directly into existing design and development workflows. This approach allows designers to maintain creative control while giving developers the ability to leverage their existing components and coding standards. By bridging the gap between design and code, Anima helps product teams ship high-quality user interfaces faster.
Anima Use Cases
- Design to code automation
- Interactive prototypes
- React component generation
- HTML email templates
- AI-powered code personalization
Who uses Anima?
Features and Benefits
- Convert Figma designs into React, HTML, and Vue code with support for various styling options including CSS, SCSS, and Tailwind.
Figma to Code Conversion
- Utilize AI to generate personalized code based on prompts, allowing customization of code output to match specific coding styles and conventions.
AI-Powered Code Generation
- Create high-fidelity, interactive prototypes directly from design files, enabling designers to showcase responsive layouts and user interactions.
Interactive Prototyping
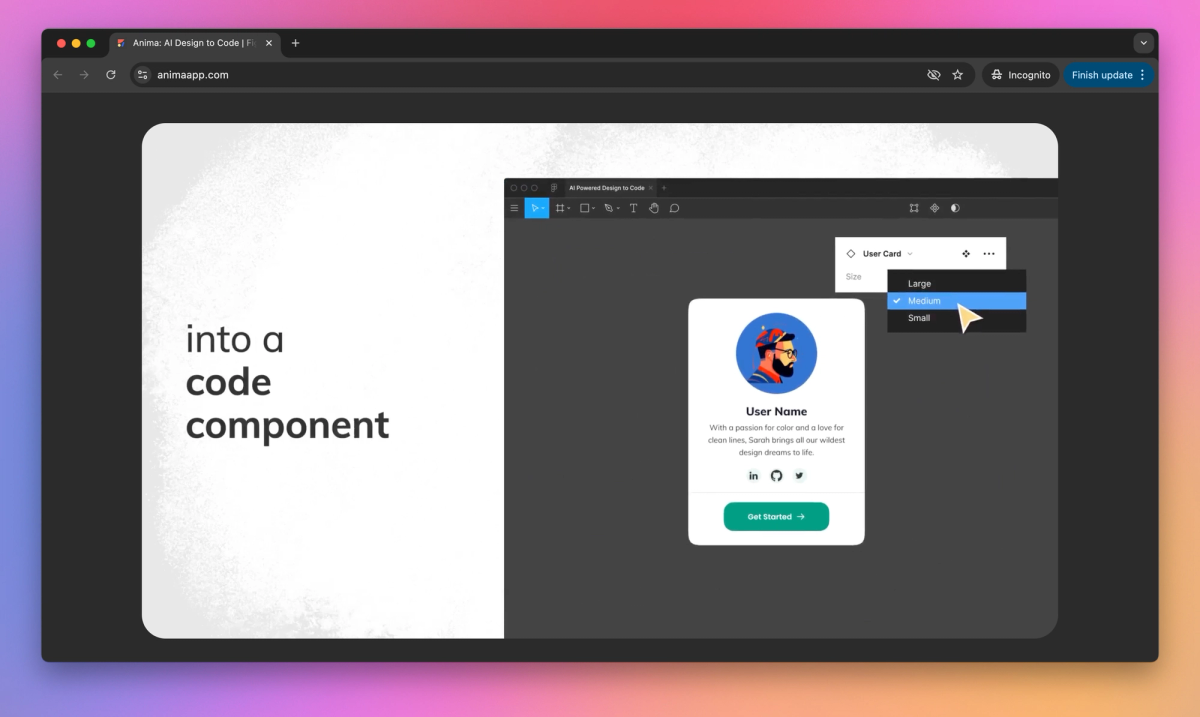
- Generate reusable, component-based code that aligns with modern development practices and supports design system implementation.
Component-Based Code Output
- Access Anima's features directly within Visual Studio Code, allowing developers to convert Figma designs to code in their preferred development environment.
VSCode Integration
Anima Pros and Cons
Pros
Generates code from design prototypes quickly
Helps save time for engineering teams
Supports multiple design platforms
Offers a free trial for users to test functionality
Cons
Pricing can be expensive for some users
Limited export options without paid subscription
Updating published designs can be challenging
Customer support only available to paying customers
Pricing
Free $0/mo
Start free
Enterprise Price not available
Book a demo