


What is Tempo Labs?
Tempo Labs is an AI-driven collaborative platform for React application development. It generates UI components from text and image prompts, provides a drag-and-drop editor for React code, and offers visual tools for component and layout design, helping designers and developers create web applications faster.
What sets Tempo Labs apart?
Tempo Labs sets itself apart with its AI-driven collaborative platform, bridging the gap between design and development for React projects. This tool proves invaluable for design and development teams looking to speed up their workflow, allowing them to import existing React codebases and components from Storybook. By unifying the design and development process, Tempo Labs helps teams create React applications faster and with improved collaboration.
Tempo Labs Use Cases
- Generate React UI components
- Collaborate on design systems
- Edit code visually
- Import existing React codebases
Who uses Tempo Labs?
Features and Benefits
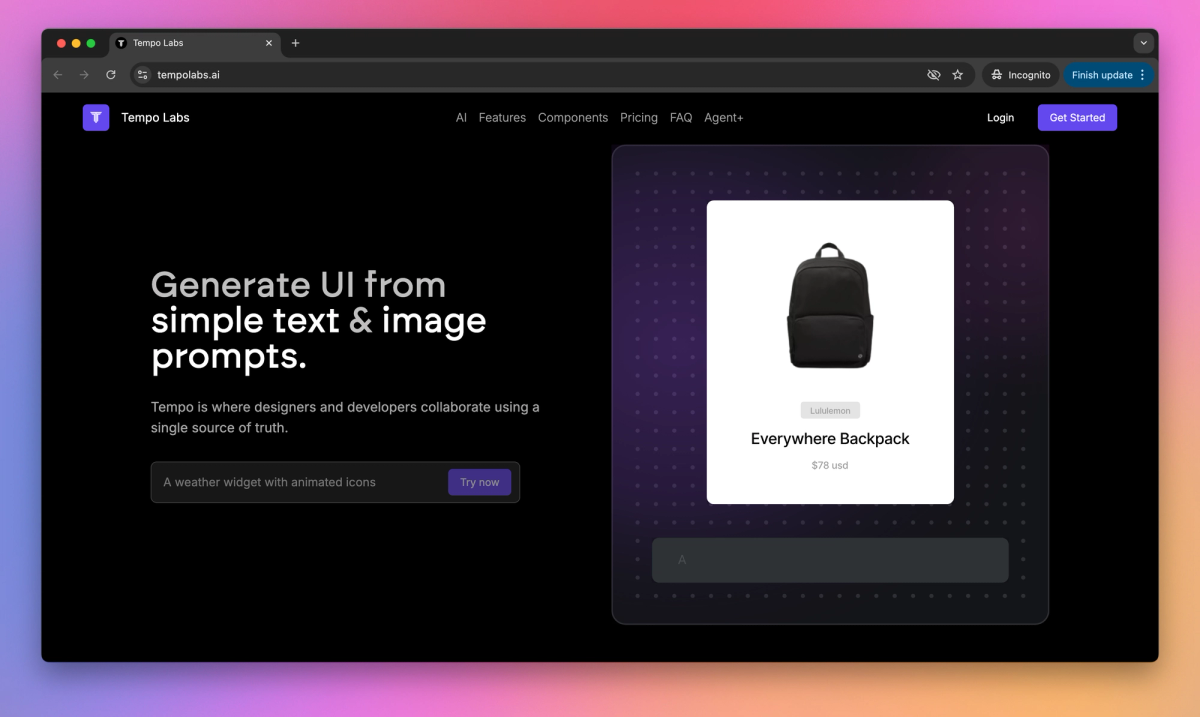
- Generate UI components from simple text and image prompts, streamlining the design process.
AI-Powered UI Generation
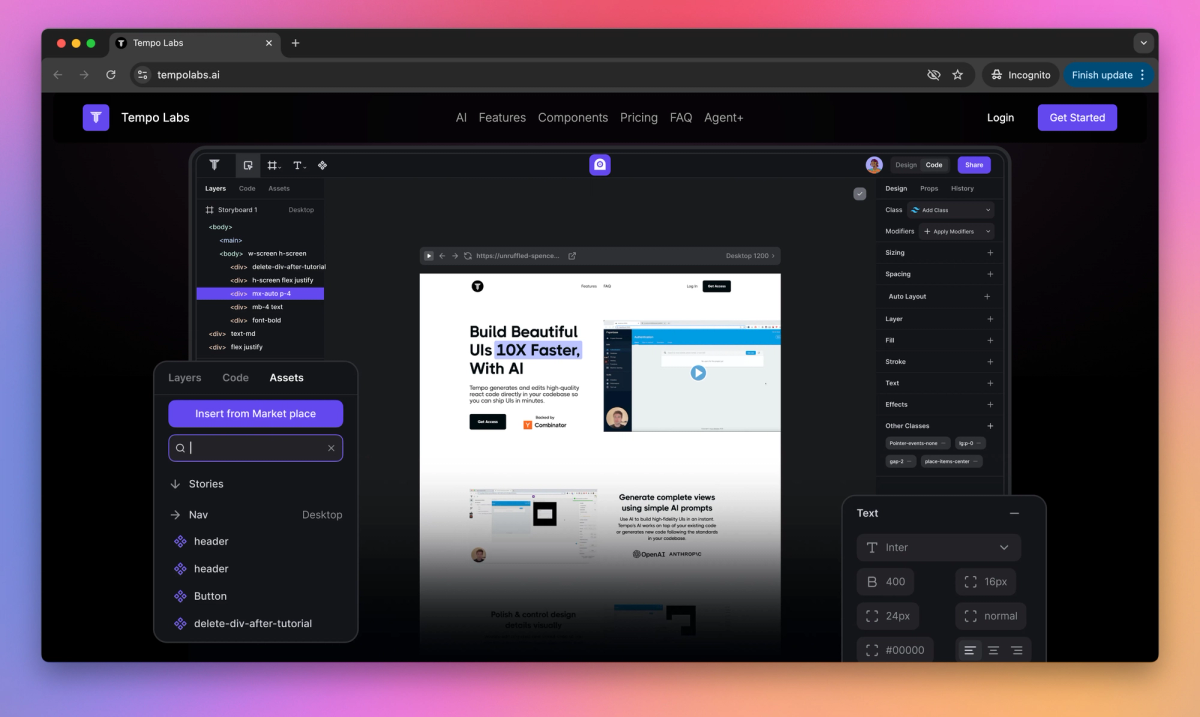
- Edit React code using a drag-and-drop interface that combines the functionality of a code editor with the ease of a design tool.
Visual Code Editor
- Import components from Storybook or generate a custom library to build and maintain design systems efficiently.
Design System Integration
- Import and work with any React codebase, allowing for seamless integration with ongoing projects.
Existing Codebase Compatibility
- Edit code locally in VSCode and push to GitHub, maintaining control over your codebase and deployment options.
Flexible Development Environment
Pricing
50 slow GPT-4 uses
200 GPT-3.5 uses per month
Everything in Free
500 fast Free GPT-4 uses per month
Unlimited slow GPT-4 uses
Unlimited slow GPT-3.5 uses
10 Claudes Opus uses per day
Our team designs and builds 1-3 features for you per week
80hrs of human design and engineering time + AI agents
48-72hr turnaround time
Unlimited design revisions and code review improvements