

What is Codejet?
Codejet is an AI-powered design-to-code conversion tool for web designers and developers. It converts Figma designs into production-ready code, offers a visual editor for quick adjustments, and provides deployment options, allowing teams to launch websites faster and with fewer errors.
What sets Codejet apart?
Codejet stands out with its integrated workflow that combines Figma design tools and AI-powered code generation. This approach is a game-changer for web design teams looking to speed up their project timelines and reduce handoff friction between designers and developers. The visual editor allows for quick tweaks and adjustments, making Codejet a valuable asset for teams aiming to launch websites without getting bogged down in coding details.
Codejet Use Cases
- Figma to React code
- Automate design-to-code process
- Build responsive websites
- Streamline development workflow
Who uses Codejet?
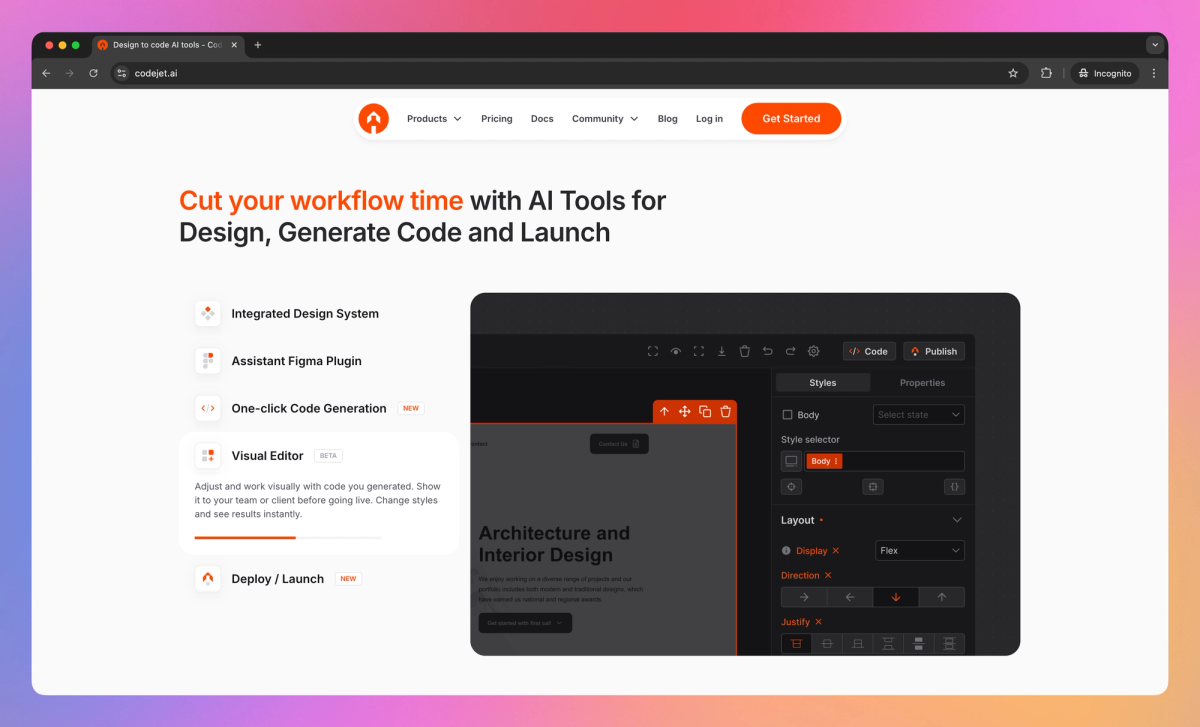
Features and Benefits
- Access a comprehensive library of over 100 components, styles, and templates in Figma for efficient design creation.
Figma Design System
- Convert Figma designs into clean, production-ready code with a single click.
AI Code Generation
- Edit and adjust generated code visually, allowing for quick modifications without coding knowledge.
Visual Editor
- Seamlessly integrate Codejet's functionality directly within your Figma workspace for streamlined workflow.
Figma Plugin
- Publish your website instantly, making your digital creation accessible on a Codejet subdomain or custom domain.
One-Click Publishing
Codejet Pros and Cons
Pros
Converts Figma designs to clean React code quickly
Generates responsive web designs automatically
Includes unit testing in generated code
Streamlines development workflow and saves time
Cons
Limited user feedback available
Potential learning curve for new users
May require manual adjustments for complex designs
Dependency on Figma for initial design process
Pricing
Free $0/mo
Access to Codejet Design System
1 Project
Unlimited imports from Figma
Code generation in HTML
Access to 100+ components
Access to 100+ sections
Access to 10+ templates
Figma Plugin
Code generation
Design system assistant
Export to HTML
1 project publish to codejet.site subdomain
Discord community support
Professional $39/mo
Everything in Free plan
5 custom domains
Unlimited projects
Export to React.js (Coming soon)
Unlimited publish to codejet.site subdomain
Publish to 5 custom domains
Remove Codejet badge
Email support
Teams Price not available
Everything in Professional plan
Custom design system
Customized code generation
Embed & white-labeling
Custom integrations
Unlimited custom domains
Reverse proxy publishing
Assigned CSM and Customer Engineer
Professional services (as an add-on)
Codejet Alternatives
Convert natural language into perfect LaTeX code
Transform your trading ideas into working strategies
Unify design and code for seamless React development