
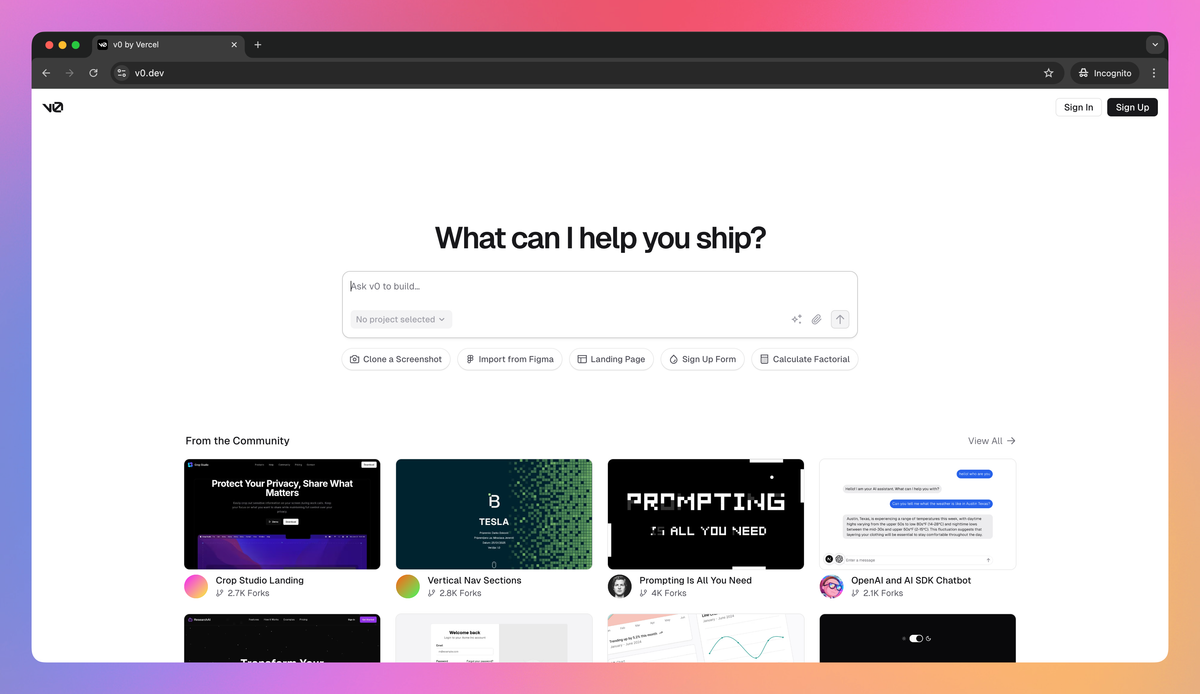
What is v0?
v0 is an AI-powered UI generation tool that creates client-side components for web applications. It generates interface elements across multiple frameworks, executes JavaScript code for testing functions, and implements external libraries that helps designers and developers build functional interfaces without writing code from scratch.
What sets v0 apart?
v0 distinguishes itself with its design-to-code accuracy that bridges the gap between mockups and production-ready components for front-end teams. This precision saves development teams countless hours on UI implementation while maintaining brand consistency across projects. v0 stands out in the development workflow by transforming how teams collaborate on interface creation across the product lifecycle.
v0 Use Cases
- Generate UI components
- Create accessible interfaces
- Prototype designs
- Build reusable code
Who uses v0?
Features and Benefits
- Generate client-side UI components in React, Vue, Svelte, and HTML with CSS through a visual interface.
UI Generation Blocks
- Write and test JavaScript code with built-in test cases to ensure functionality.
Code Execution Blocks
- Group chats and add custom data sources through file uploads for more context-aware interactions.
Projects Organization
- Interact through a conversational interface that responds with text, code, or visual Blocks.
Chat Interface
- Create components using various libraries including react-three-fiber for 3D graphics.
Multi-Framework Support
- Install generated components into existing codebases via the shadcn CLI or scaffold new Next.js projects.
Direct Code Installation
v0 Pros and Cons
Pros
Excellent for rapid UI prototyping and design exploration
Generates designs quickly from simple text prompts
Makes ideation and visualization straightforward
User-friendly interface helps speed up the design process
Cons
Generated code requires significant cleanup for production use
CSS styles often break when implementing the code
Components may not match the preview appearance
Limited direct usability in NextJS projects
Pricing
Free $0/mo
Generate content with v0
Share and publish chats
Up to 200 projects
Deploy apps to Vercel
Premium $20/mo
10-20x more messages than Free
5x higher attachment size limit
Unlimited projects
Import from Figma
Ultra $200/mo
30-50x more messages than Free
Early access to new features
Team $30/mo
20-30x more messages than Free
Centralized Billing on Vercel
Share chats, Blocks and Projects with your team
Enterprise Price not available
Custom pricing based on requirements
Data isolation and dedicated support
SAML SSO and advanced security features
v0 Alternatives
Transform messy ideas into production-ready prompts for AI coders
Generate professional images and videos in seconds, not minutes
Effortless annotations for dense visual scenes