


What is Attention Insight?
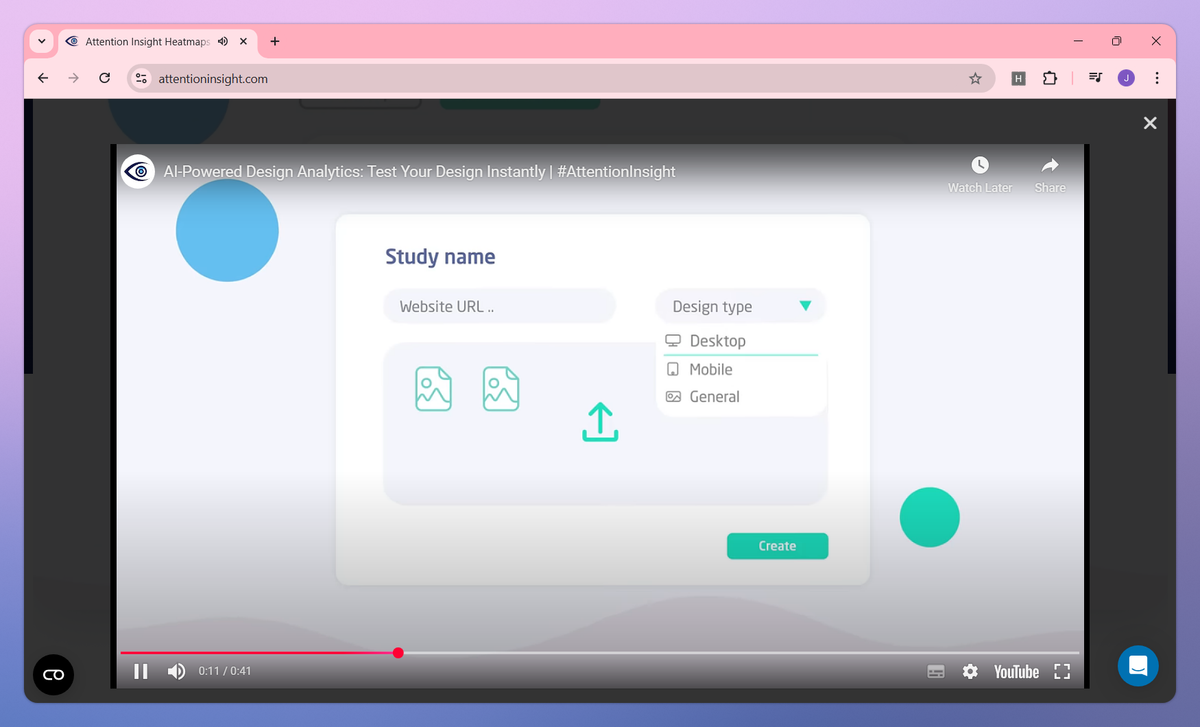
Attention Insight is an AI-powered design analytics tool that predicts where users will look on your designs before launch. It generates attention heatmaps, measures focus on specific design areas, and creates visual reports that help marketers, designers, and UX specialists optimize their work for better user engagement.
What sets Attention Insight apart?
Attention Insight stands out with its seamless integration across major design platforms including Figma, Adobe Photoshop, and Sketch, allowing teams to test designs directly within their preferred workflow. This multi-platform approach is particularly valuable for UX specialists and marketing teams who need to validate design choices without launching campaigns or websites. The tool's pre-launch testing methodology saves organizations time and money by identifying potential engagement issues when changes are still easy to make.
Attention Insight Use Cases
- Predict visual attention
- Optimize ad designs
- Test UX layouts
- Validate design decisions
- Improve conversion rates
Who uses Attention Insight?
Features and Benefits
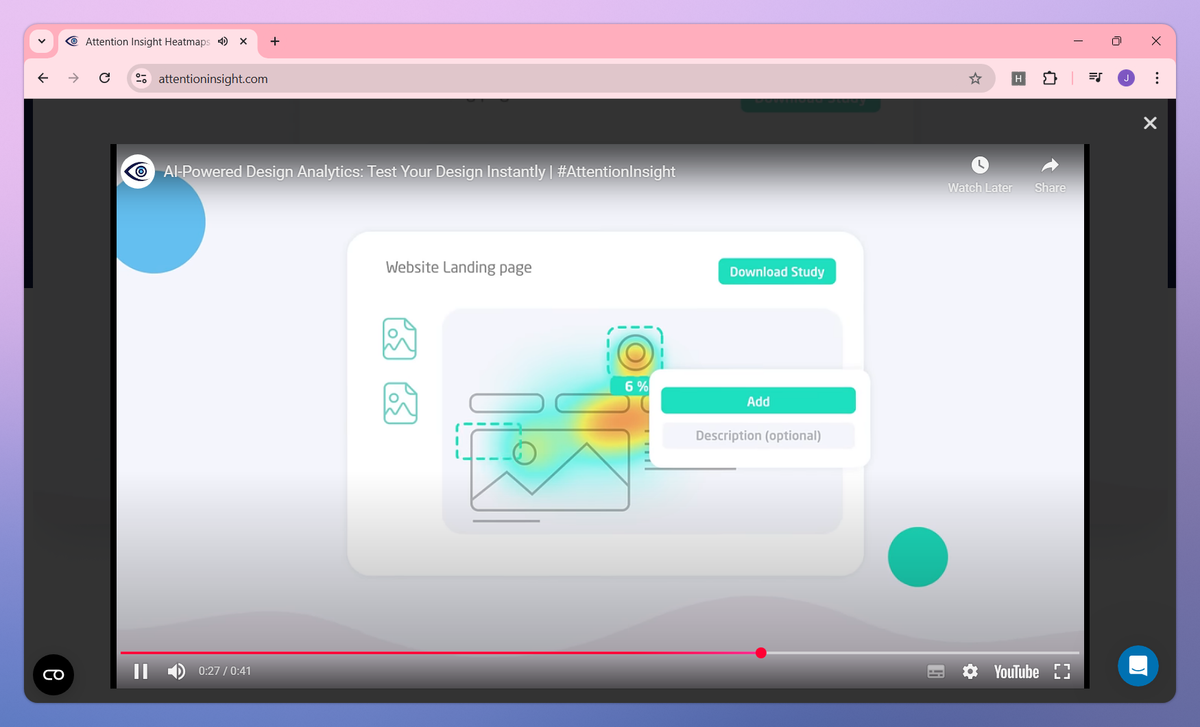
- Generate visual representations that predict where users will look on designs, helping identify the most eye-catching areas with 90-96% accuracy.
AI Attention Heatmaps
- Define specific elements to test and receive exact percentage measurements of the attention each object receives.
Areas of Interest Analysis
- Visualize which parts of a design are noticed or missed within the first 4 seconds, ensuring critical elements capture immediate attention.
Focus Maps
- Measure how clear a design appears to users and compare it against competitors in the same category on a scale of 1-100.
Clarity Score
- Test designs directly within Figma, Adobe XD, Photoshop, Sketch, and other popular design tools through dedicated plugins.
Design Tool Integrations
- Compare multiple design versions to identify which solution performs better before launching, supporting effective A/B testing decisions.
Design Comparison
Attention Insight Pros and Cons
Provides valuable pre-launch design feedback without needing live user testing
Helps convince clients with data-driven heatmaps and attention metrics
Saves significant time compared to traditional user testing methods
Chrome extension enables quick analysis of any webpage
Analysis process can be slow for individual pages
Lacks bulk analysis capability for entire websites
Limited explanation of how clarity scores are calculated
AI accuracy could be improved for more precise predictions